티스토리 블로그에 애드센스 광고를 넣어 수익을 창출하는 방법에 대해 알아봅니다.
티스토리 애드센스 광고 게재 방법 중에서 '자동 광고' 설정 방법과 '광고 단위' 만드는 방법을 포스팅합니다. 그리고 티스토리 블로그의 플러그인 '반응형' 광고 게재 방법을 알아보겠습니다.

구글 애드센스 광고 설정 방법 중에서 '자동 광고' 설정하는 방법을 살펴보겠습니다. 저 역시 자동 광고를 설정하여 광고를 게재하고 있습니다. 저의 블로그 광고 노출 형태를 보시면 자동 광고에 대해 조금 이해할 수 있을 것입니다. 그 게재 방법을 살펴봅니다.
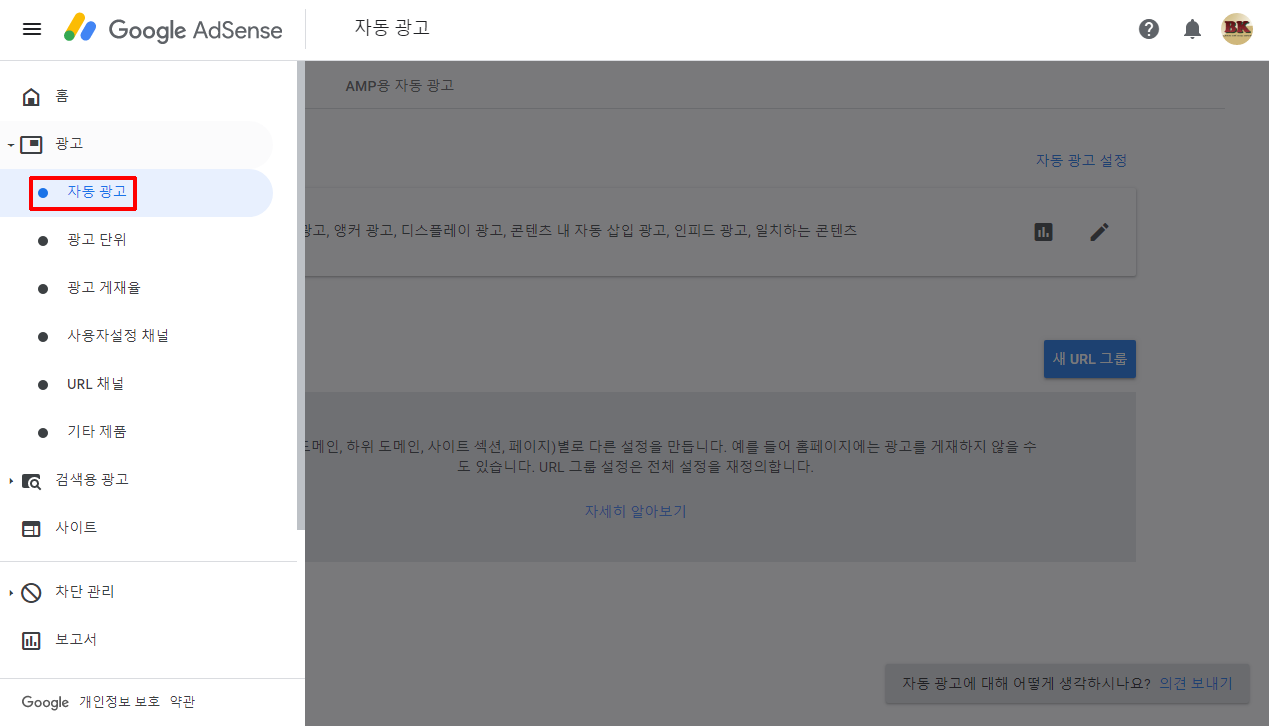
구글 애드센스 홈페이지에서 '광고' -> '자동 광고' 를 차례로 클릭합니다.

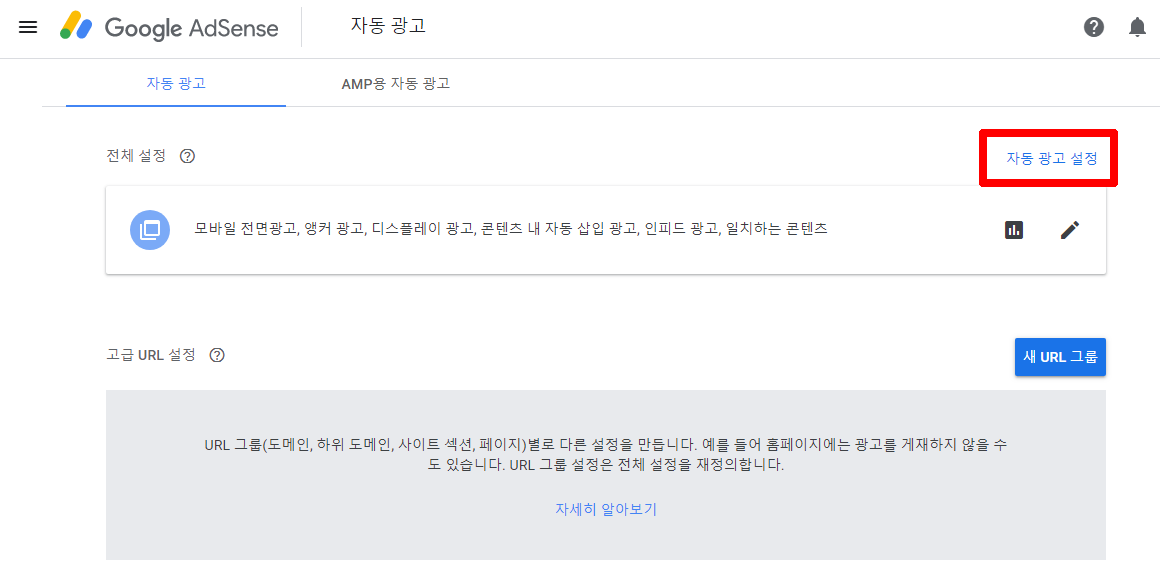
아래 사진속 붉은 사각형을 클릭합니다.

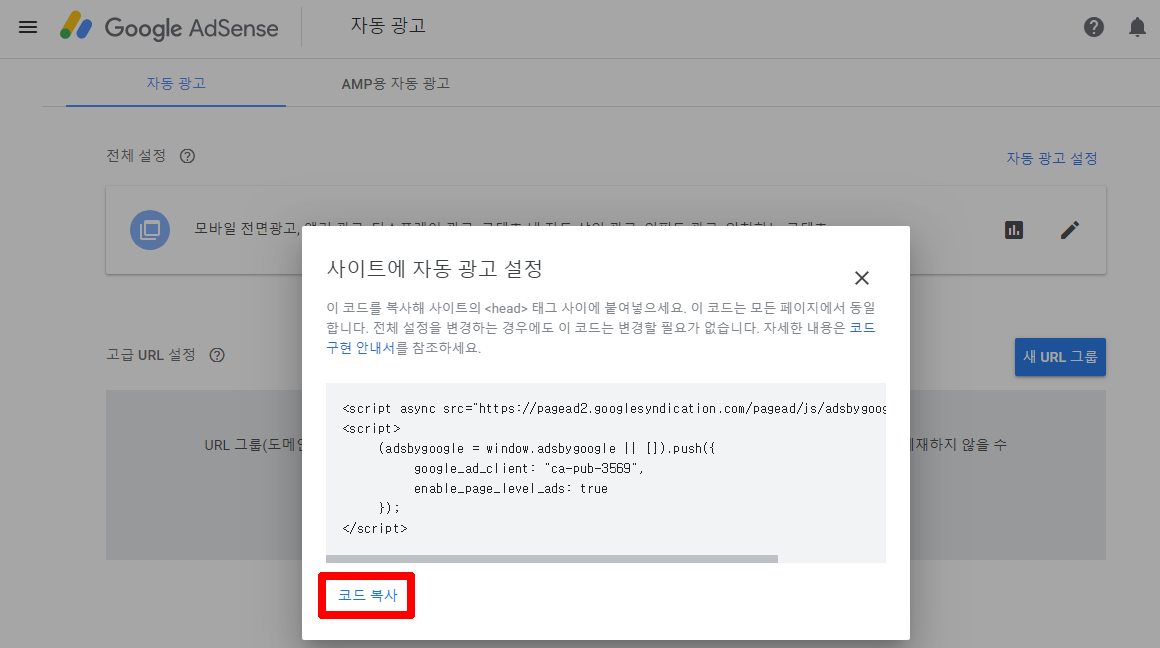
아래 사진과 같은 광고 코드와 함께 설정 화면이 나타납니다. 붉은 사각형 속 '코드 복사'를 클릭합니다.

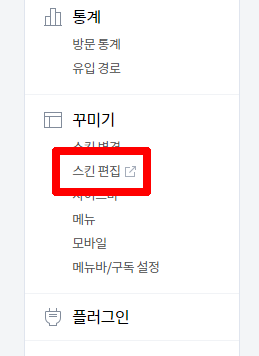
그 후 애드센스 홈페이지에서 티스토리 블로그로 넘어옵니다. 티스토리 블로그 관리자 홈으로 오면 아래 사진과 같은 사이드 항목 중에서 '스킨 편집'을 찾을 수 있을 것입니다. 앞으로 여러 광고를 게재하기 위해 자주 드나들어야 하는 곳입니다. 잘 익혀 두시기 바랍니다.

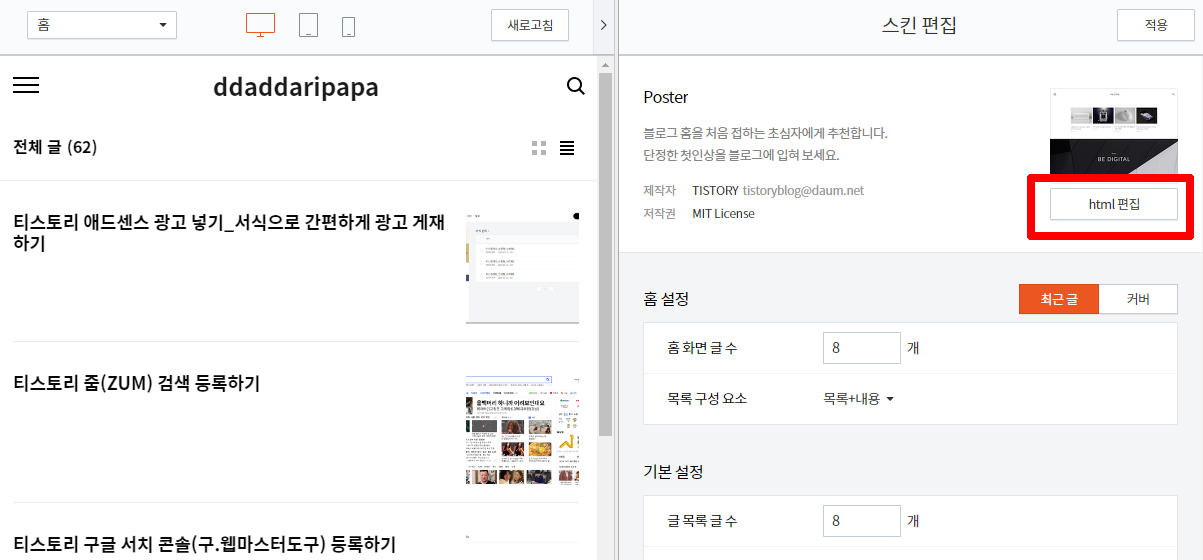
'스킨 편집'을 클릭하시면 아래 화면으로 이동합니다. 저의 블로그 캡쳐 화면입니다. 화면 속 붉은 사각형 'html 편집'을 클릭합니다. 낯선 용어에 두려워하지 않으셔도 됩니다.

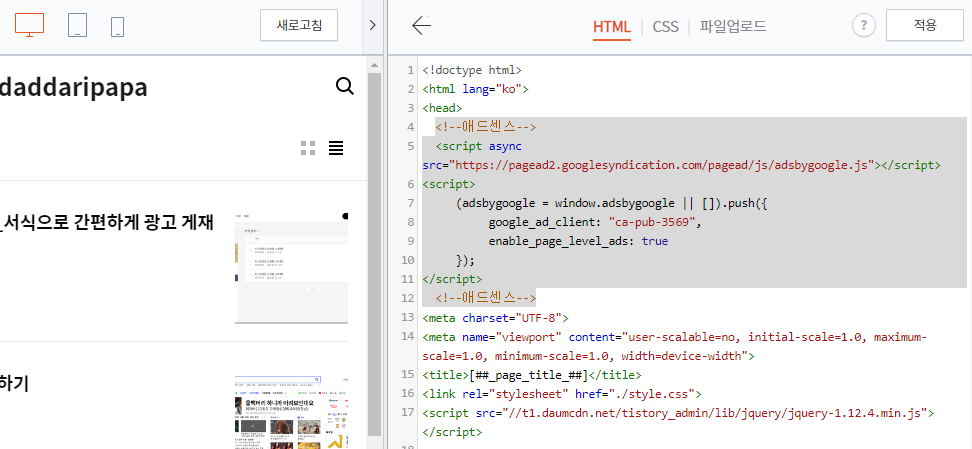
아래 화면은 애드센스에서 복사한 광고 코드를 'Ctrl-V'로 붙여 넣은 후의 모습입니다.
참고로 <!-- 메모 --> 는 프로그램에 영향을 주지 않습니다. 내가 메모로 사용할 수 있는 방법으로 익혀두면 편리합니다. 전 <!--애드센스-->라는 메모를 처음과 끝에 구분하기 위해 넣었습니다. 그 사이에는 애드센스에서 복사한 광고 코드입니다.

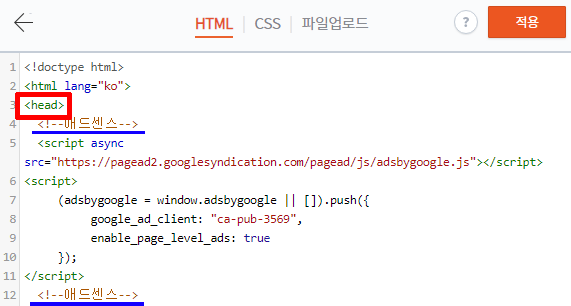
광고 코드의 위치가 중요합니다. 아래 사진의 붉은 사각형 속 <head>를 찾아서 그 아래에 붙여넣었습니다. 기본적으로 <head>와 </head> 사이에 붙여 넣으면 됩니다. 화면을 확대하다 보니 </head>는 보이지 않습니다. 앞에서 설명드린 것처럼 아래 사진 푸른색 밑줄에 메모를 넣어서 구분을 하였습니다.

자동 광고와 함께 티스토리 반응형 광고 게재 방법에 대해 살펴보겠습니다. 반응형 광고란 일정하게 고정된 크기의 광고가 아닌 PC나 태블릿, 휴대폰 등의 화면 크기나 페이지 레이아웃에 따라 광고의 크기가 변하는 광고를 말합니다. 반대로 크기를 고정시키는 것은 고정형입니다.
아래 사진속 '플러그인' 항목을 클릭합니다.

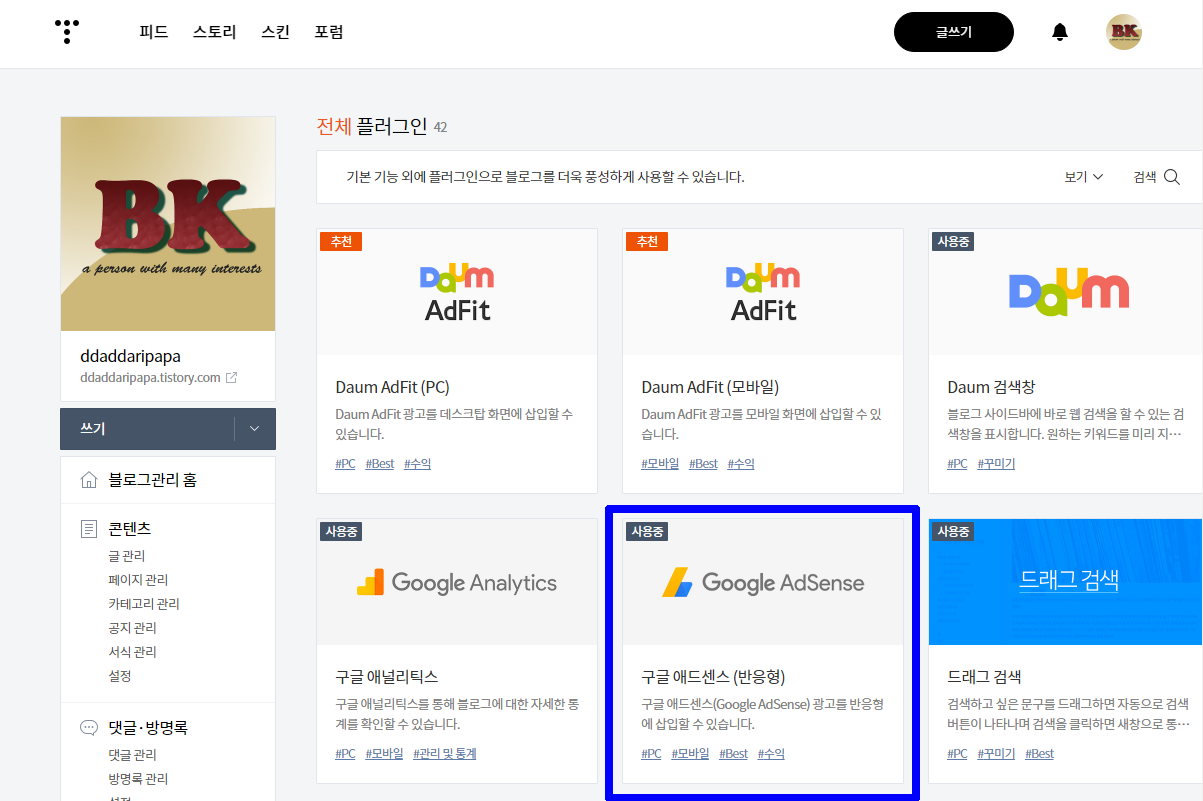
아래 사진과 비슷한 화면이 나타납니다. 아래 사진 푸른 사각형을 찾습니다. 스크롤을 아래로 내리시면 찾을 수 있습니다. 구글 애드센스(반응형)이라는 항목입니다. 찾았으면 클릭합니다.

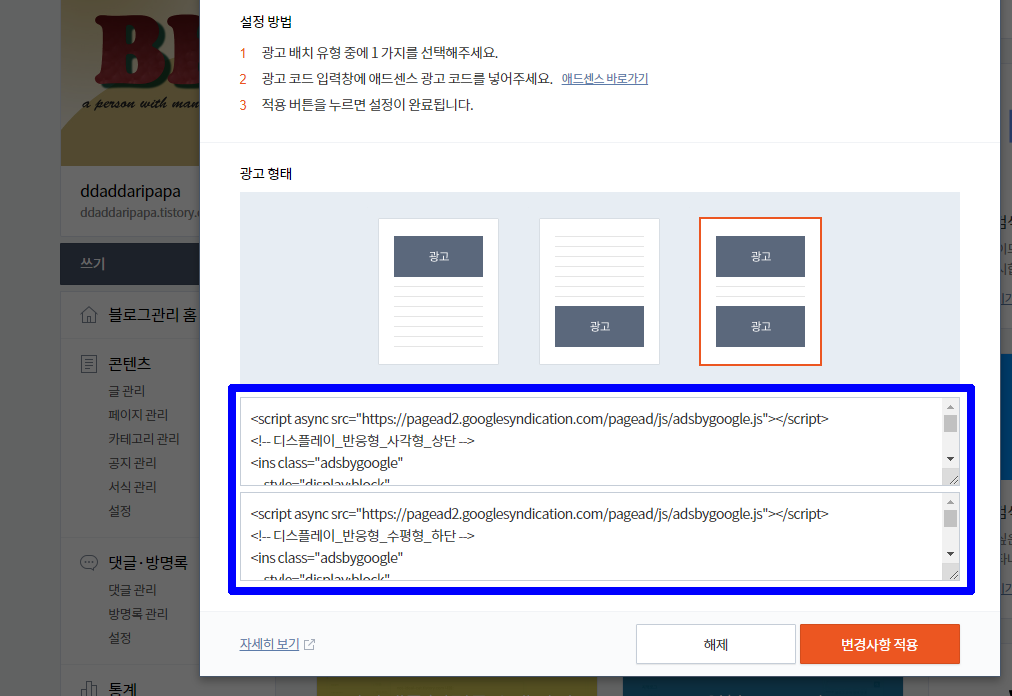
아래와 같은 화면이 나타납니다. 화면을 아래로 내려보면 광고 형태를 설정하는 항목이 나옵니다. 저는 세번째 위/아래 모두 광고가 게재되는 형태를 선택(붉은색 사각형)하였고 그 아래에 광고 코드를 넣은 곳(푸른색 사각형)에 반응형 광고 코드를 붙여 넣은 상태입니다. 여러분은 푸른색 사각형이 비어있을 것입니다. 순서는 상관이 없습니다. 일단 이 상태로 유지하신 채로 새창을 열어서 애드센스 홈페이지로 갑니다.

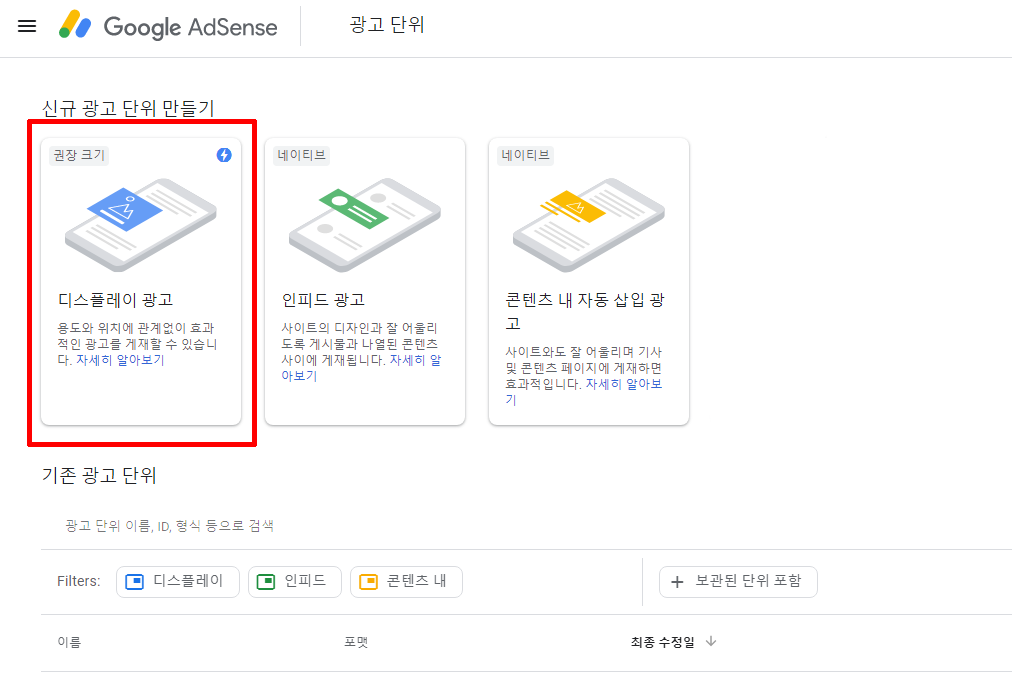
아래 사진은 애드센스 홈페이지 항목에서 '광고 단위'를 클릭한 상태의 화면이고 그 가운데 '디스플레이 광고'를 클릭합니다.

클릭 하면 아래와 같은 화면이 나타납니다. 참고로 구글은 크롬에 최적화가 되어있습니다. 혹시 엣지나 익스플로러를 통해 진행을 하시면 아래 사진의 예제 광고가 보이지 않을 수 있습니다. 정상적으로 광고 코드는 생성됩니다. 예제 광고가 보이지 않을 뿐입니다.
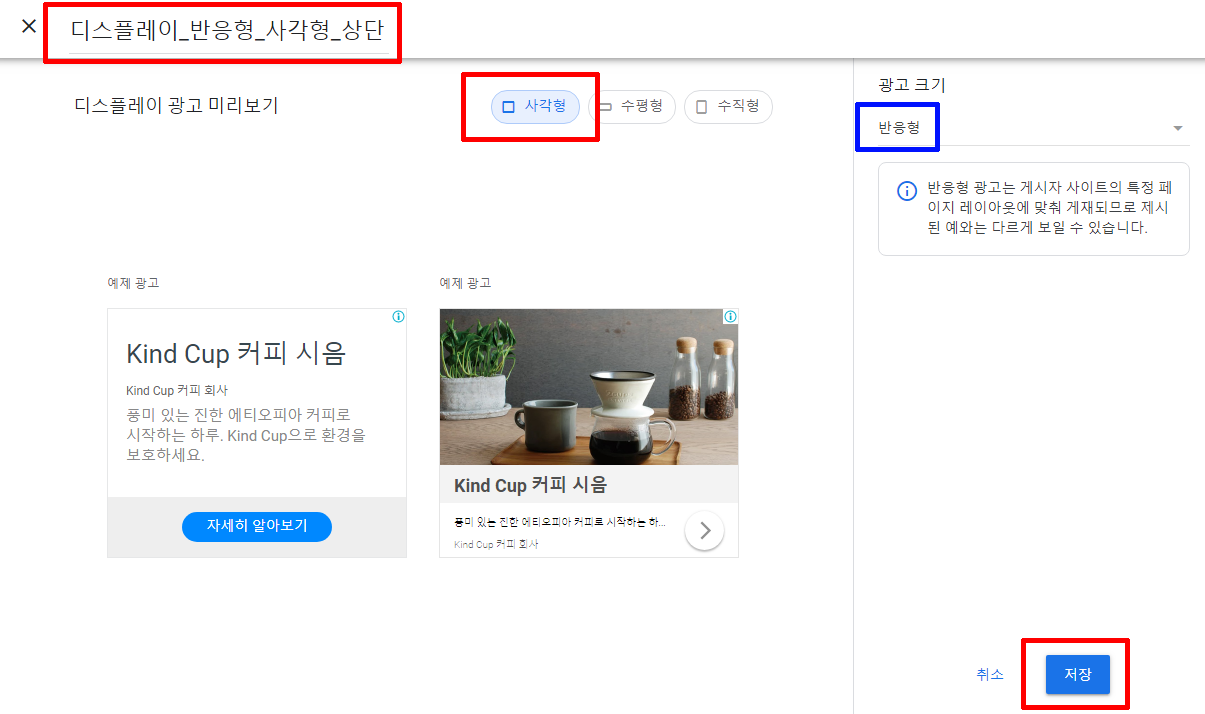
왼쪽 맨 위에 광고 이름을 기록합니다. 나중에 구별하기 쉽습니다. 전 '디스플레이_반응형_사각형_상단' 이라는 이름을 사용합니다. 그리고 '사각형' 메뉴를 선택하고 푸른색 사각형의 반응형을 선택합니다. 기본 세팅이 '사각형'과 '반응형'입니다. 즉 따로 선택하지 않고 확인만 하신 후 아래 저장을 클릭하시면 됩니다. 나중에 '고정형'을 만들 때 '반응형'을 클릭해서 변경하면 됩니다.

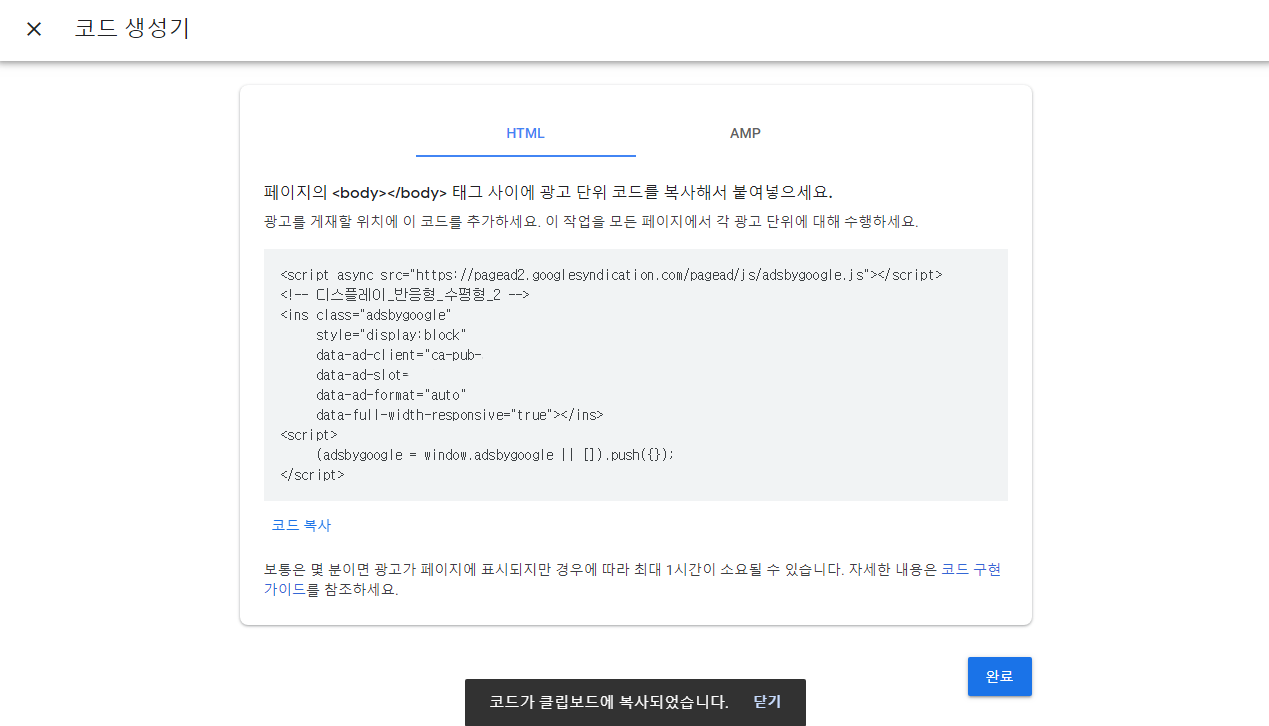
저장을 클릭하면 아래 화면과 같은 광고 코드가 나옵니다. 화면 속 푸른색 '코드 복사'를 클릭합니다. 그런 다음 다시 티스토리 블로그로 돌아갑니다. 전 윗쪽 광고에 코드를 붙여 넣기 하였습니다. 붙여 넣기 후의 사진이 앞서 보여드린 사진입니다.

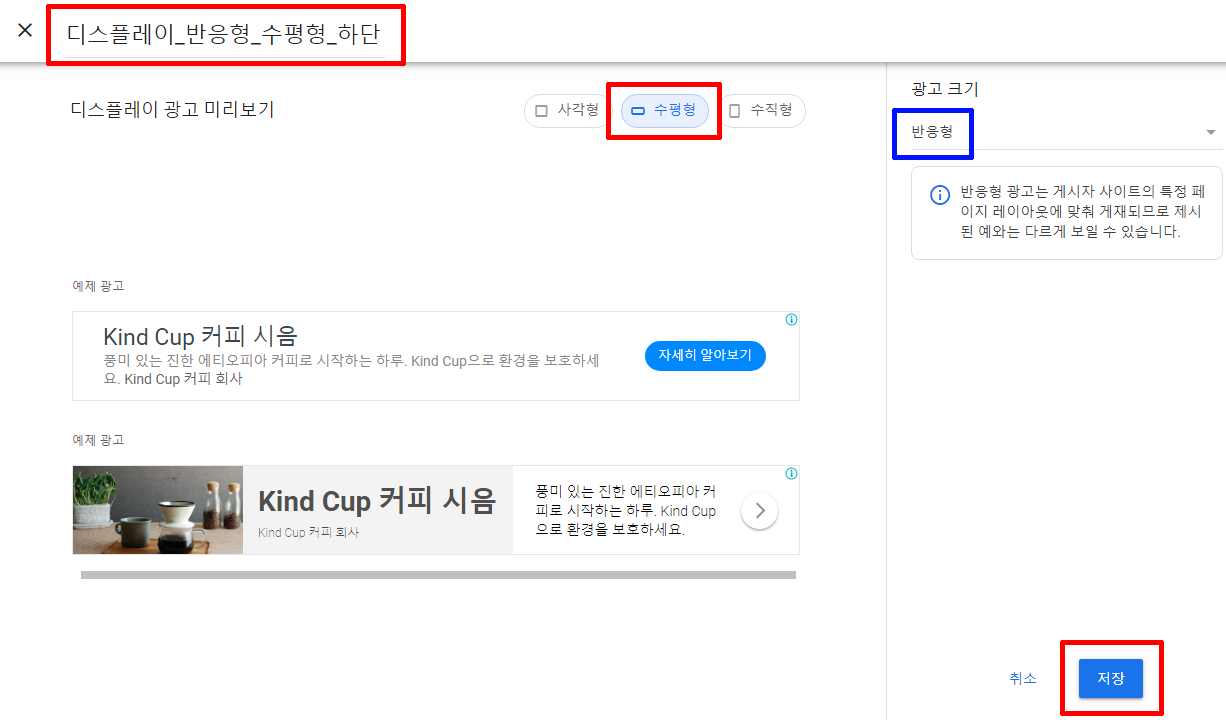
전 반응형 하단에 넣을 광고 코드를 하나 더 생성하겠습니다. 위에서 생성한 광고 코드를 반응형 상단과 하단에 동일하게 붙여넣어도 됩니다. 저는 아래 사진처럼 하단에 넣을 광고 코드를 생성하여 붙여 넣기 하였습니다. 차이는 '수평형'을 클릭하여 변경하였습니다. 사각형과 차이는 예제 광고를 보며 비교하면 됩니다. 저장을 클릭하여 나타난 코드는 '코드 복사'를 클릭하여 다시 티스토리 블로그로 이동하여 붙여 넣기 합니다.

티스토리 블로그에 광고 코드 붙여 넣기가 끝났으며 '변경사항 적용'을 클릭하여 마무리합니다.
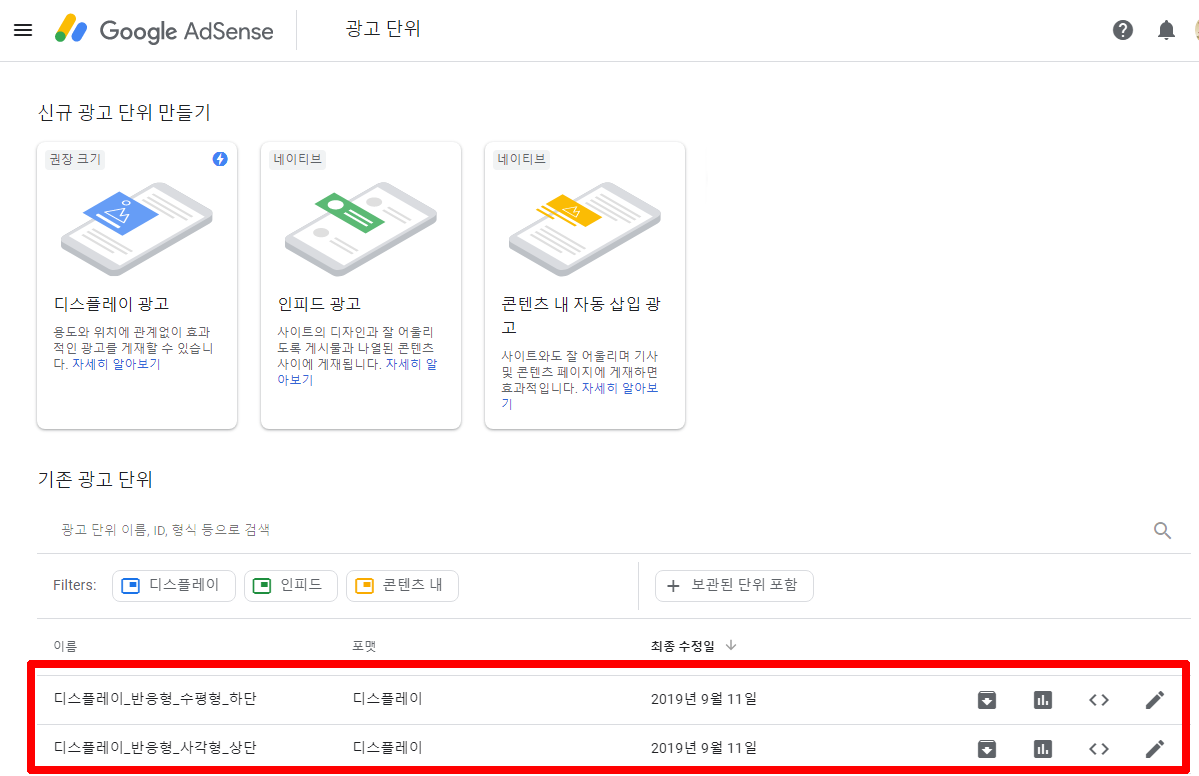
애드센스 홈페이지에도 아래 사진과 같이 화면 아래에 생성된 광고가 보입니다. <> 버튼을 눌러보면 광고 코드가 보입니다. 그 외 버튼은 눌러보면 그 기능을 확인할 수 있습니다.

아래 사진들은 지금까지 설명한 방식으로 광고를 게재한 뒤 하루가 지난 후 티스토리 블로그에 광고가 표시되는 모습을 캡처한 것입니다. 글 목록에도 나타납니다.

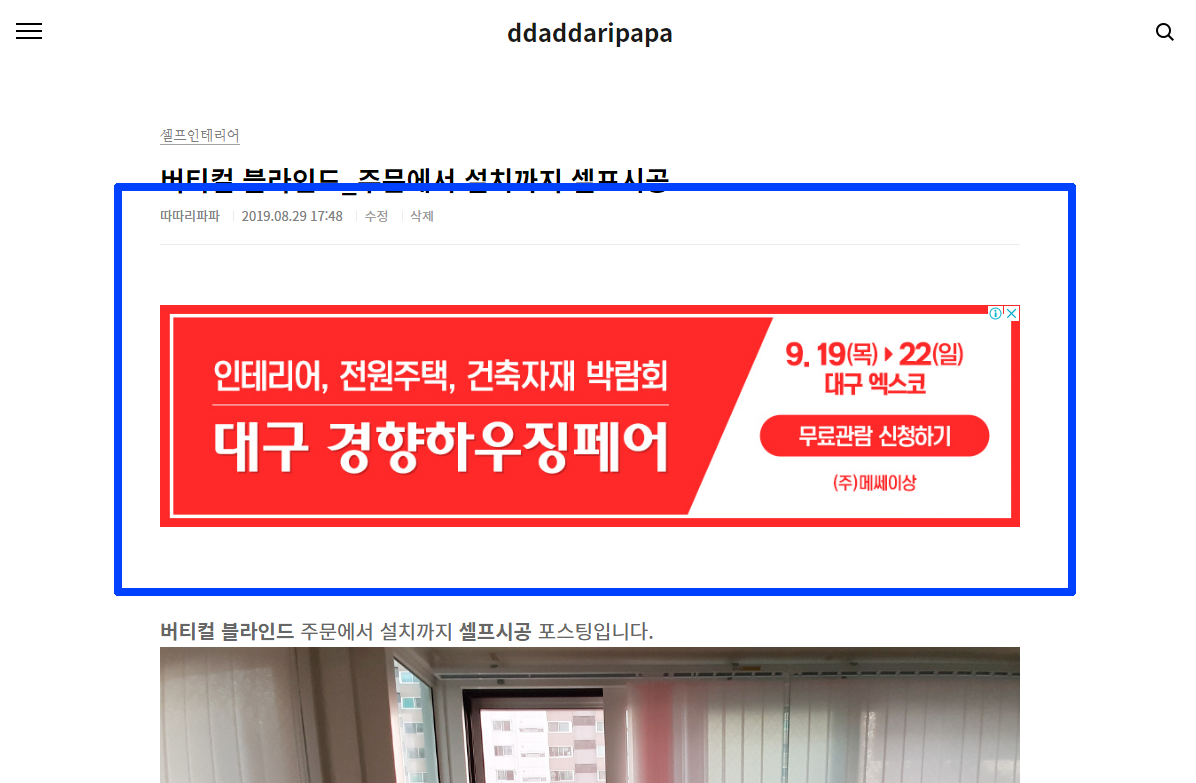
클릭해 보면 아래와 같이 글 상단에 광고가 나타납니다. 포스팅 주제인 셀프 인테리어에 맞는 광고가 보입니다.

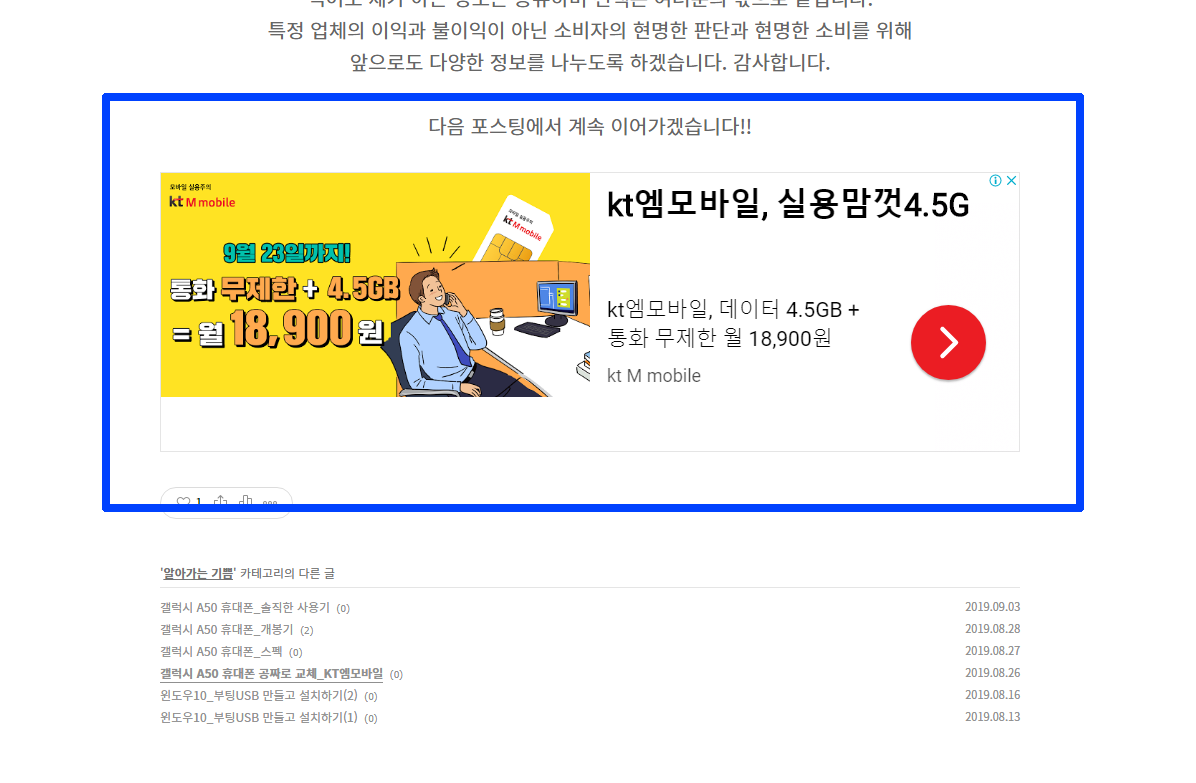
아래 사진 역시 글 상단에 나타난 광고입니다. 포스팅 주제인 휴대폰에 맞게 광고가 나타납니다.

아래 사진은 글 하단에 나타난 모습입니다.

아래 사진은 글 중간에 (어색하게) 광고가 나타난 사진입니다. 글과 광고의 간격이 마음에 들지 않습니다.

지금까지 '자동 광고' 설정 방법과 '광고 단위' 만드는 방법 그리고 티스토리 플러그인에 반응형 광고 게재 방법을 알아보았습니다. 한 가지 특이점은 상단에 사각형을 넣었지만 상단/하단에 모두 수평형으로 나타난다는 것입니다. 더 시간이 지나며 데이터가 축적되는 대로 포스팅을 이어가도록 하겠습니다. 감사합니다!
'알아가는 기쁨' 카테고리의 다른 글
| 티스토리 애드센스 광고 넣기_서식으로 간편하게 광고 게재하기 (0) | 2019.09.20 |
|---|---|
| 티스토리 네이버 웹마스터도구 검색 등록하기 (0) | 2019.09.19 |
| 티스토리 애드센스 광고 넣기_기초부터 자세하게 분석 (3) | 2019.09.17 |
| 갤럭시 A90 5G 스마트폰_스펙 정리 (0) | 2019.09.05 |
| 갤럭시 A50 휴대폰_솔직한 사용기 (0) | 2019.09.03 |



